【2023年最新版】初心者のためのEJS使い方まとめ

EJSというテンプレートエンジンを会社で使うらしいんだけど、テンプレートってなんや?なんか難しそうやから使い方知りたいデス
本記事では、ド初心者に向けたEJSの使い方をまとめました。
EJSはJSのテンプレートエンジン。サイト全体の共通パーツなどをphpを使わずに分割することができる優れものです。
EJSの使い方をマスターして効率的にコーディングを進めていきましょうっ!
EJSとは
EJSとは主にJavaScriptで使用されるテンプレートエンジンです。EJSを利用することでHTMLをヘッダーやフッターで分割して管理することやHTML内でループ処理を書いて簡単に記述できるなどを実現できます。
上記説明の通りですが、EJSを使用することで、HTML内にJavascriptを記述して処理することができます。
例えば、ファイルを分割して呼び出す、ループ処理を入れるなど、Javascriptを使うことで開発効率が大幅に向上します。
それでは、実際に使っていきましょう!
EJSの使い方
今回はejs cliというnpmパッケージを使って、EJSを使っていきましょう。手順は以下の通り。
- 必要ファイルの準備
- ejs cliをインストール
- EJS記法で記入
- コンパイル
ちなみに今回は下記の環境でやっていきます
- OS → Mac Book Pro(mac OS Big Sur v.11.64)
- エディタ→ Visual Studio Code
- EJS CLI →@2.3
- Node.js → v14.17.6
ここからは、Node.jsをインストール済である前提で進めていきます。
Node.jsのインストールがまだな方は、下記記事が参考になるかと思います。
Windows:Node.jsをインストールする
Mac:MacにNode.jsをインストール
必要ファイルの準備
まずは必要ファイルを準備していきます。プロジェクトファイルを適当に作りましょう。今回はejs-pacticeという名前でプロジェクトを作りました。
プロジェクトをvscodeで開き、ターミナルで下記を実行します。
npm init -y
ejs cliをインストール
省略してますが、npm install –save-dev ejs-cliでもOKです。
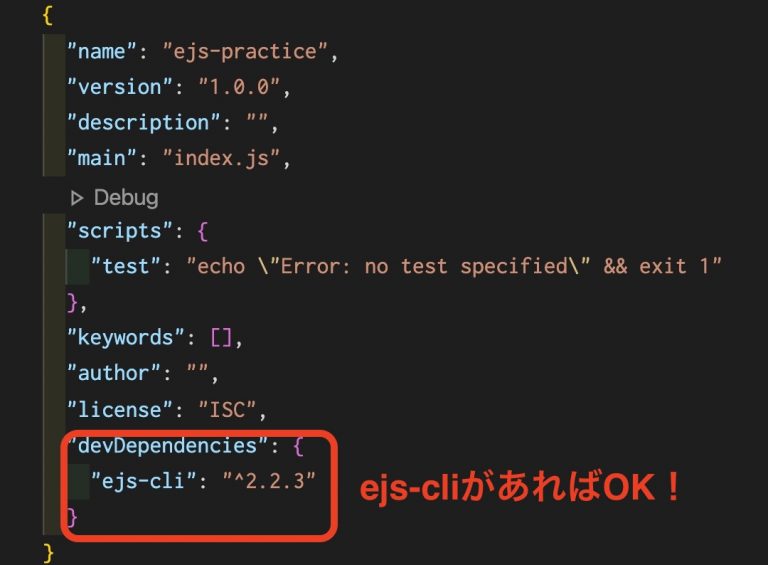
無事にインストールできたら、package-json内が下記のように追記されているはずです。

これでプロジェクト内は下記の構成になるかと思います。
ejs-practice(プロジェクト名)
L package-json
L package-lock.json
L node_modules
npmスクリプトの準備
次にEJSコンパイルを実行するためのコードを書いていきます。
package.jsonのscriptsを下記に置き換えましょう。
"scripts": {
"ejs": "ejs-cli --base-dir ejs/ \"index.ejs\" --out dest/"
}
上記コマンドの書き方は以下のようになります。
ejs-cli --base-dir 参照するディレクトリ \"コンパイルするファイル\" --out 出力先のディレクトリ名
今回は、ejsディレクトリのindex.ejsを、destディレクトリにコンパイルするように設定しました。
他にもオプションがあるので、詳細は公式をご確認ください。
これでコンパイルの準備は整いました!
ejsファイルの準備
次にejsファイルを準備していきます。今回は、ヘッダー、フッターで分ける想定で下記の3ファイルを準備します。
- index.ejs
- _header.ejs
- _footer.ejs
上記ファイルを、ejsディレクトリを作り、その中に入れます。
現在のディレクトリ
ejs-practice(プロジェクト名)
L ejs
L index.ejs
L _header.ejs
L _footer.ejs
L package-json
L package-lock.json
L node_modules
これで準備は完了です!では早速EJSを体験していきましょう。
【EJS実践】 EJSの使い方
まずはejsファイルをコンパイルして「Hello,World」を表示させてみましょう。
先程作成したindex.ejsに下記をコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EJS</title>
<% var hoge = '<p>hello, World</p>' %>
</head>
<body>
<%- hoge %>
</body>
</html>
これで、先程準備したコンパイルコマンドをターミナルで実行します。
npm run ejs
そうすると、destディレクトリが生成され、中身にはindex.htmlが入っていることが確認できるかと思います。
EJSの記法は<% %>を使う
少し見慣れない記法ですが、EJSファイルでは出力するコードを<% %>で囲みます。
構文は様々でエスケープしなかったり、スクリプトを書く用だったり色々あります。詳細は下記をご覧ください。
STEP2:ヘッダーとフッターを読み込んでみよう
では、次にheaderとfooterを読み込んでみましょう。まずはheader.ejsとfooter.ejsに下記のように記述します。
_header.ejs
<header>
<p>headerやで</p>
</header>
_footer.ejs
<footer>
<p>footerやで</p>
</footer>
次にこれらをincludeで呼びだすための記述をindex.ejsに書きましょう。
// 一部略
<body>
<!-- header -->
<%- include('_header') %>
<!-- footer -->
<%- include('_footer') %>
</body>
書いたらnpm run ejsを実行。そうすると出力されたindex.htmlが下記のようになるはずです。
<body>
<!-- header -->
<header>
<p>headerやで</p>
</header>
<!-- footer -->
<footer>
<p>footerやで</p>
</footer>
</body>
このようにheaderやfooterなど共通ファイルを呼び出すことができます。
STEP3:jsonファイルから値を出力してみよう
次にjsonファイルから値を出力してみましょう。今回はページごとのメタデータを管理するjsonファイルを用意します。
{
"data": [
"index": {
"title": "TOPページ",
"desc": "TOPページやで"
},
"about": {
"title": "ABOUTページ",
"desc": "アバウトページやで"
}
]
それから別ページ用にaboutディレクトリを作成して中にindex.ejsを入れておきましょう。またinclude用の_header.ejsや_footer.ejsはpartsディレクトリにまとめておきます。
ファイル構成はこんな感じ。
ejs-practice(プロジェクト名)
L dest
L index.html
L ejs
L about (NEW)
L index.ejs (NEW)
L index.ejs
L parts
L _header.ejs
L _footer.ejs
L package-json
L package-lock.json
L node_modules
次に、このjsonファイルを読み込むためにスクリプトを下記に書き換えます。
"scripts": {
"ejs": "ejs-cli --base-dir ejs/ '**/*.ejs' -e 'parts/' --out dest/ -O data.json"
},
新しく追加したのは2つ。
まずは、-O data.jsonから。こちらは、–optionsの省略で、読み込ませたいJSONファイルやファイルパスを記述します。
次に、-e ‘parts/’は、出力しないディレクトリ名またはファイルを指定するためのものです。_header.ejsと_footer.ejsは出力の必要がないので除外しています。
JSONファイルの値を読み込ませる
では、JSONファイルに記述した値を読み込ませます。index.ejsとabout/index.ejsそれぞれのhead部分に下記を記述します。
index.ejs
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%- data.index.title %></title>
<meta name="description" content="<%- data.index.desc %>">
</head>
about/index.ejs
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%- data.about.title %></title>
<meta name="description" content="<%- data.about.desc %>">
</head>
これでコンパイルコマンドを実行します。そうすると下記のように出力されるはずです。
index.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TOPページ</title>
<meta name="description" content="TOPページやで">
</head>
about/index.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ABOUTページ</title>
<meta name="description" content="アバウトページやで">
</head>
こんな感じで、meta情報をjsonファイルで管理して出力させることもできます。便利だ!
【まとめ】EJSを活用して効率的に制作を進めよう
今回はEJS cliを使用したEJSの書き方を解説していきました。EJSをうまく活用すれば、静的なHTMLファイル限定の案件でも効率よく作業を進めることができます。
学習コストも低いので、ぜひお試しを^^
それではっ!