本記事では、無料版Elementorでヘッダーを作成する方法をご紹介します。
Elementor無料版では、ヘッダーをテンプレート化できませんが、今回紹介する方法でPro版と同様にヘッダーを作成することができます。
ヘッダーテンプレートをつくって、作業効率を高めましょう。
無料版Elementorでヘッダーを作成する方法
方法は2つあります。今回はどちらの方法も解説するのでお好みで選んでください。
- プラグイン「Elementor Header & Footer Builder」を使用する
- テーマ「Astra」のヘッダービルダーを使用する
前者はプラグイン導入、後者はテーマに依存した形でのヘッダー作成方法です。安易にプラグインを入れたくない方は後者を採用すると良いでしょう。
それでは1つずつ解説していきます。
プラグイン「Elementor Header & Footer Builder」を使用する
「Elementor Header & Footer Builder」プラグインを導入することで、サイトのヘッダー・フッターをElementorでカスタマイズできるようになります。オリジナルで自在にカスタマイズしたい人におすすめです。
それでは使い方を解説していきます。
プラグインをインストールする
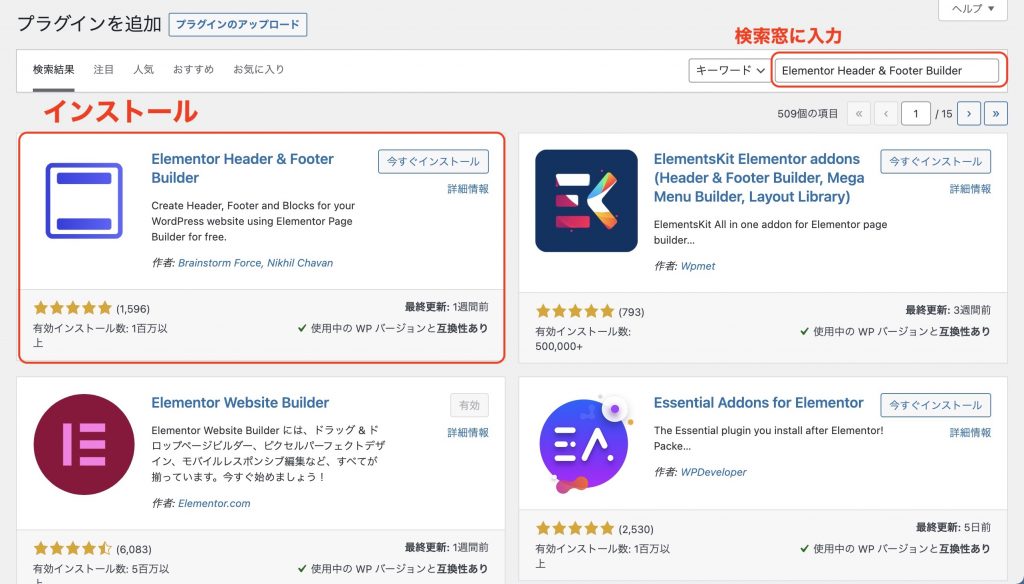
まずプラグインをインストールして有効化します。「プラグイン」→「新規追加」から検索窓に「Elementor Header & Footer Builder」と入力します。

「プラグイン」→「新規追加」
一番左上のプラグインをインストールして有効化してください。
テンプレートを作成する
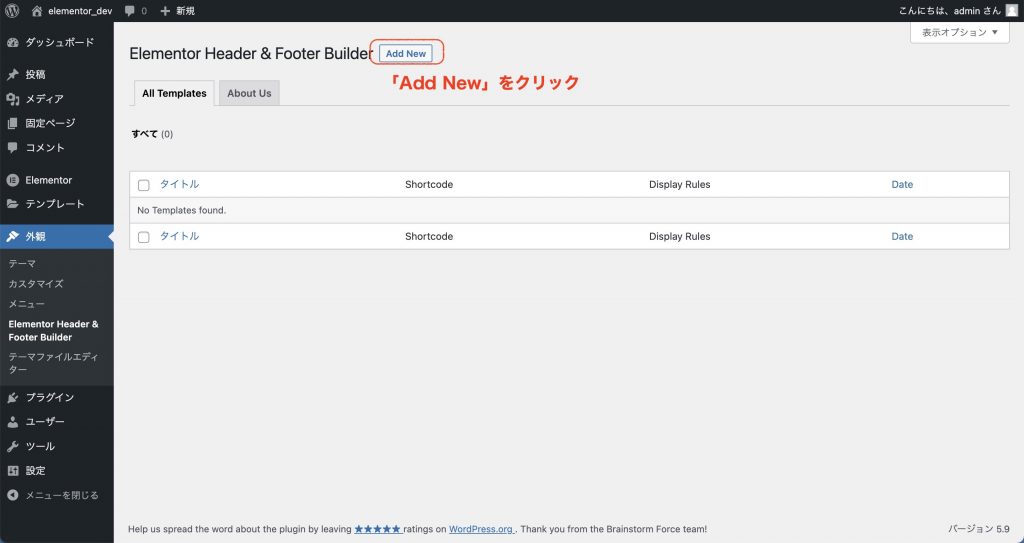
有効化したら、「外観」のメニュー内に「Elementor Header & Footer Builder」が追加されているので、選択して開きましょう。上部の「Add New」をクリックします。

「外観」→「Elementor Header & Footer Builder」
ポップアップが出ますが、SkipでOKです。

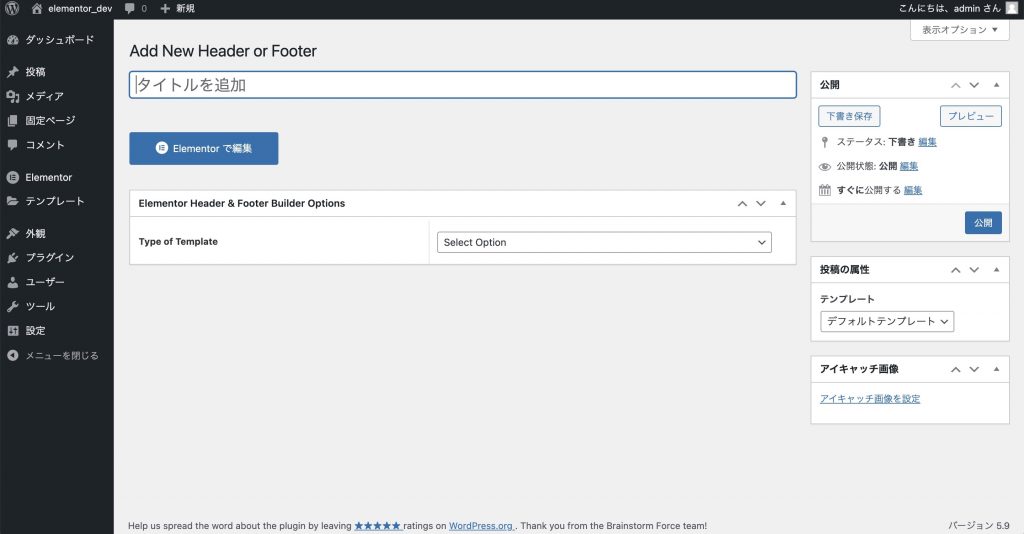
これで下記のような投稿画面が出てるかと思います。

投稿画面からヘッダーを作成する
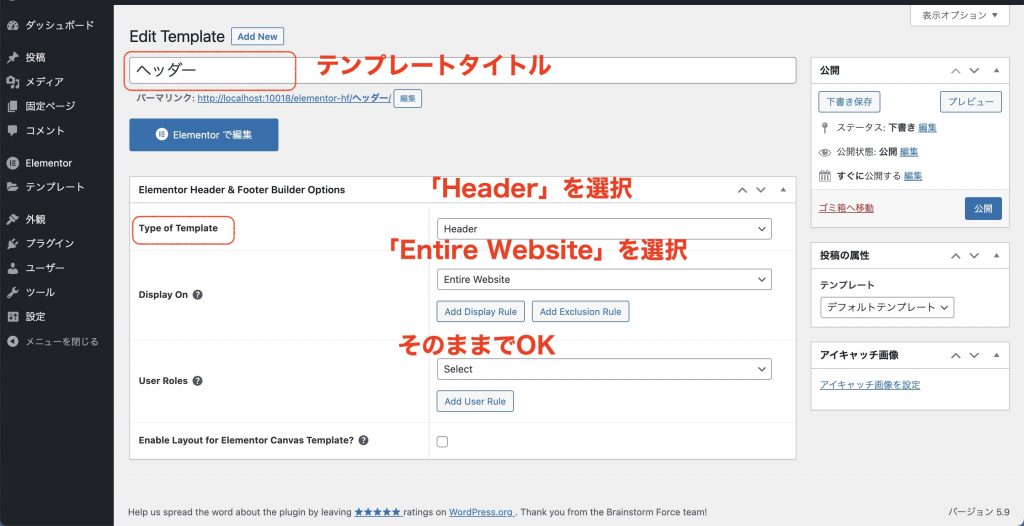
編集画面にいく前に、各種設定を済ませます。タイトル、その他オプションを下記のように設定しましょう。

それぞれの項目の説明は下記のとおりです。自分のサイト設定に応じて変えることができますが、特にこだわりのない場合上記でOKかと思います。
- Type of Templates: テンプレートのタイプを選択します。今回はヘッダーのため、ヘッダーを選択しました
- Display On: どのページに対して表示させるかを選択します。「Entire Website」はすべてのページで表示します。
- User roles:ユーザーの役割を指定してテンプレートを表示します
設定を終えたら、「Elementorで編集」をクリックして編集画面に行きましょう。
Elementorでヘッダーをデザインする
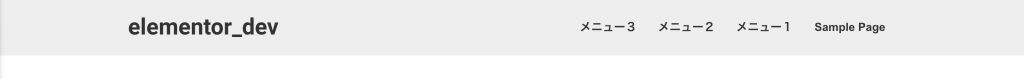
あとは自由にElementorで編集を加えていきます。今回はベーシックな基本デザインを用意しました。

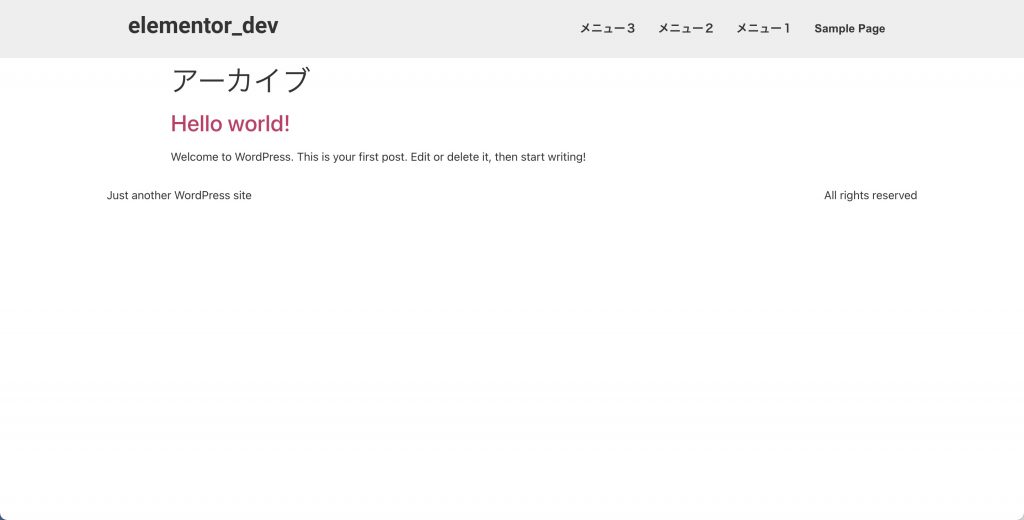
適当に作ったら「公開」します。公開したらダッシュボードに戻って表示を確認してみましょう。

先程作成したヘッダーがトップページに表示されています。
というわけで、ここまでがプラグインを使ったヘッダーの作成方法です。ちなみにお気づきの方も多いと思いますが、フッターも同様に作成することができます。
その際は、オプション選択を「フッター」に変更するだけでOKです。
テーマ「Astra」のヘッダービルダーを使用する
つづいて紹介する方法は、Elementorと相性が良いテーマ「Astra」を使ったヘッダー作成方法です。AstraのヘッダービルダーはElementor同様に画面を見ながら細かくカスタマイズすることができます。
それでは早速、使い方を解説していきます。
Astraをインストール
まずはテーマからAstraをインストールします。インストールしたら有効化しましょう。
ヘッダービルダーで編集
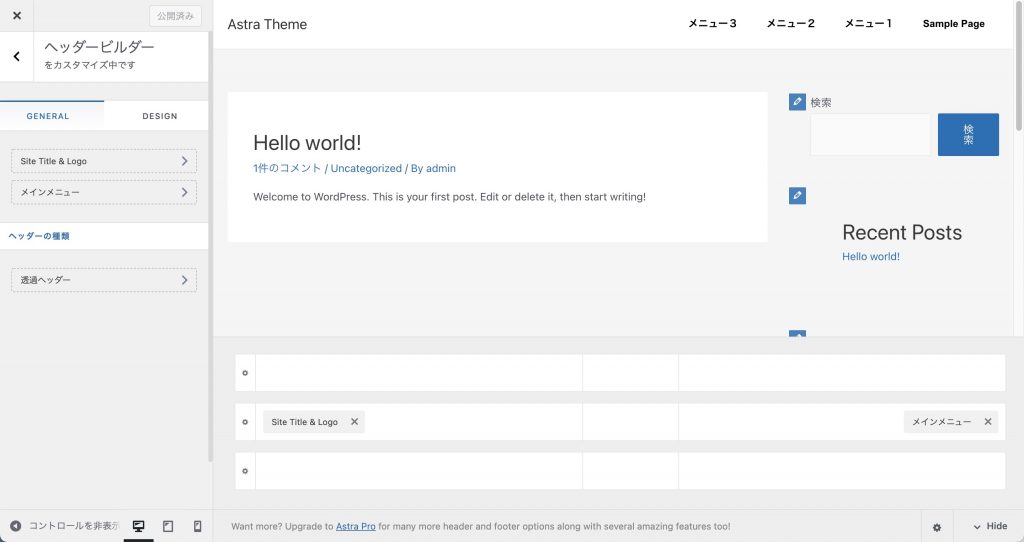
「外観」→「カスタマイズ」を選択し、ヘッダービルダーを編集します。

見てもらうと、ある程度形になっているのがわかるかと思います。
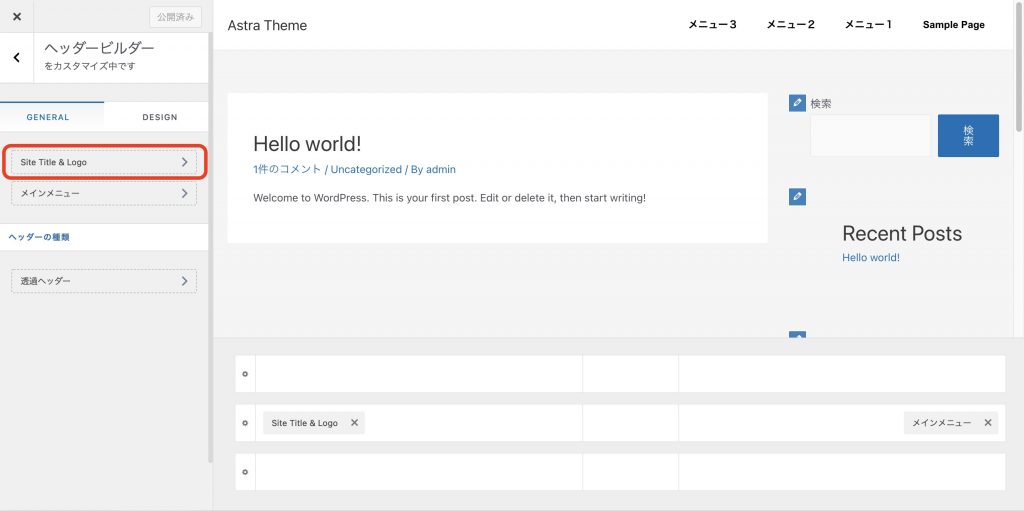
ここからサイトロゴの編集やメニューの編集、追加したい項目などを選択できます。
サイトタイトルを編集
まずはサイトロゴ(タイトル)を編集していきましょう。
左サイドバーのSite Title & Logoをクリックします。

Site Title & Logoをクリックする
そうすると、ロゴの様々な項目を編集できます。サイトロゴ画像のアップロードやロゴの幅なども設定可能です。
右タブの「Design」を選択すれば、色やフォントサイズを変更することも可能です。
ナビメニューを編集する
つづいてナビメニューを編集してみましょう。ナビメニューも同様に、「ヘッダービルダー」から「メインメニュー」を選択します。ちなみにナビメニューを直接クリックしても編集可能です。
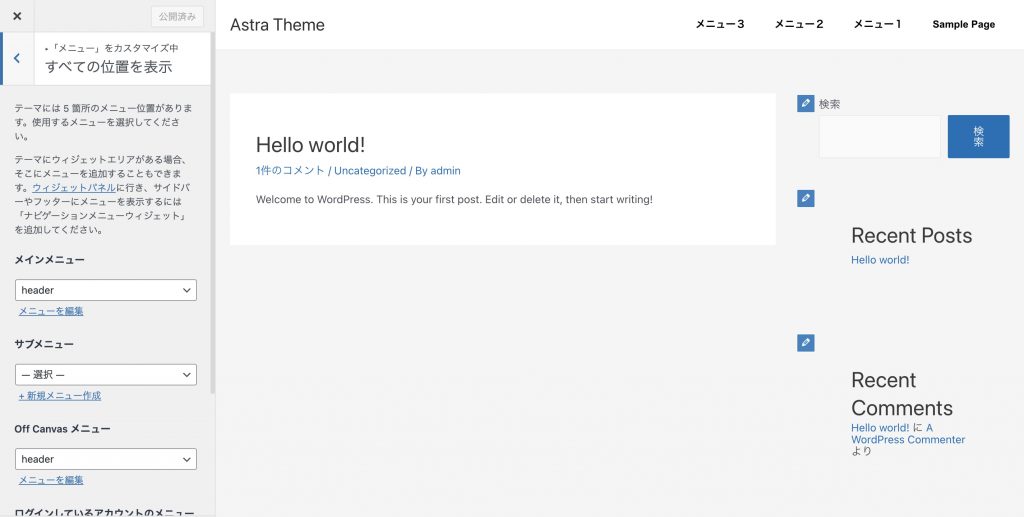
メニュー設定に移動したら、まずは表示させたいナビメニューを設定します。点線で囲われた「ここからナビメニューを設定してください」をクリック。事前にナビメニューを作成していない方はまずメニューを作成してください。

メインメニューの部分にheader(ヘッダーに表示させたいメニュー名)を設定しました。これでナビメニューには「メニュー画面」で設定した項目が出てくるようになります。
ヘッダー全体に背景をつける
次は、ヘッダーに背景をつけてみましょう。
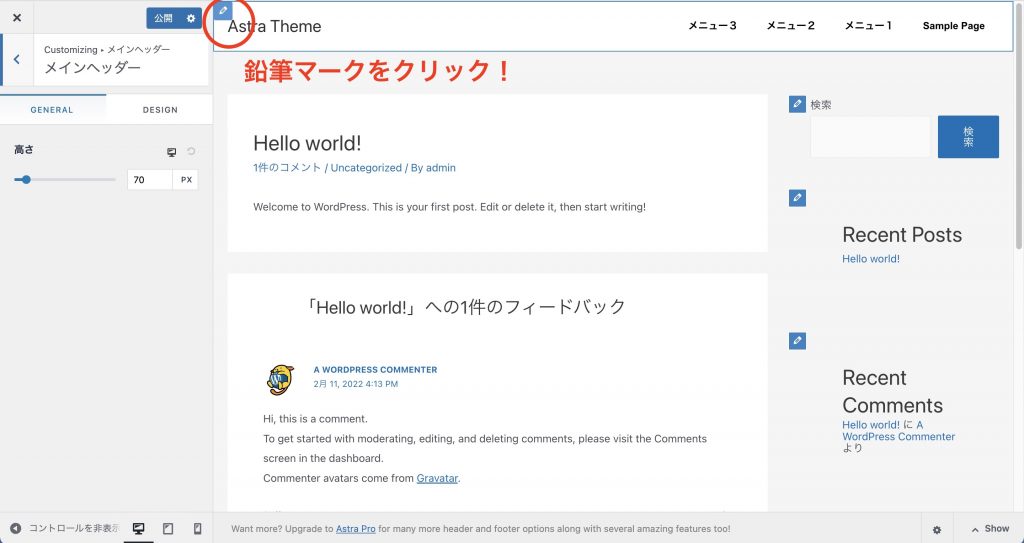
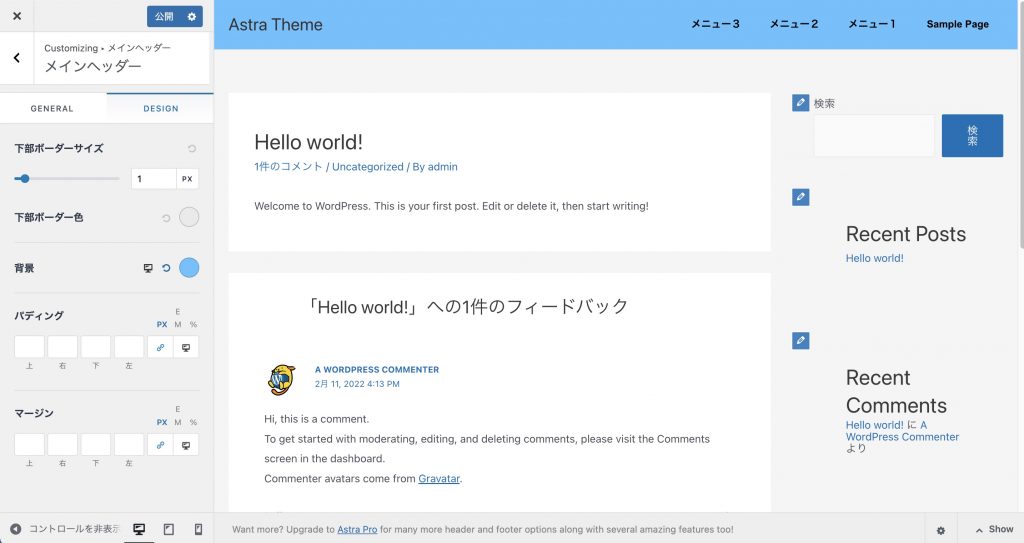
ビジュアル画面のヘッダー部分にマウスを合わせると鉛筆マークが出てくるのでクリックします。そうすると、メインヘッダーの編集に移動するので「DESIGN」タブをクリックしましょう。

背景の項目で色を選択して、好きな色に変更することができます。

ヘッダーに要素を追加する
最後にヘッダー項目に要素を追加する方法を見ていきましょう。
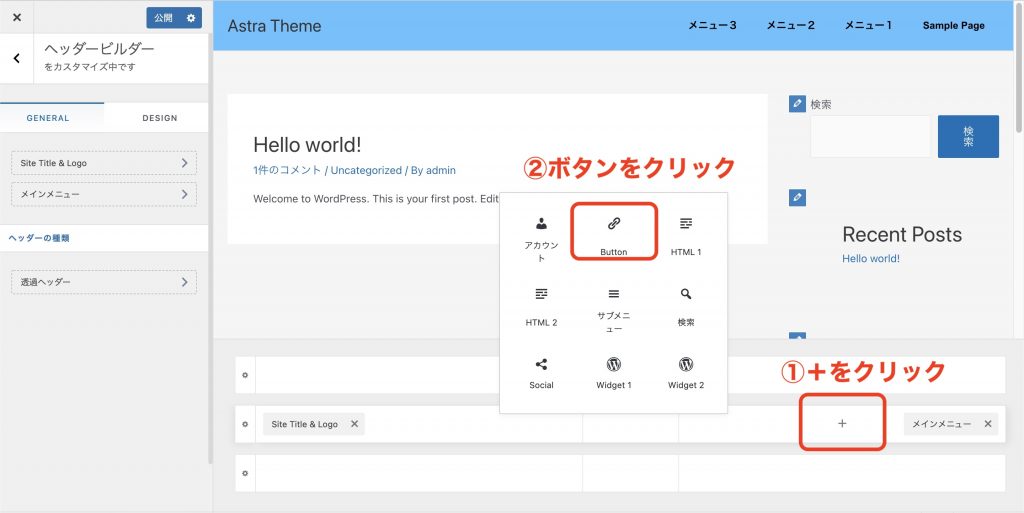
今回は下記のように、ナビメニュー右側にボタンを配置したいと思います。

それではやり方を解説していきます。
まずは、画面下部のナビメニュー横にカーソルを合わせるとプラスボタンが出るのでクリック。
するとメニューが表示されるのでボタンをクリックします。

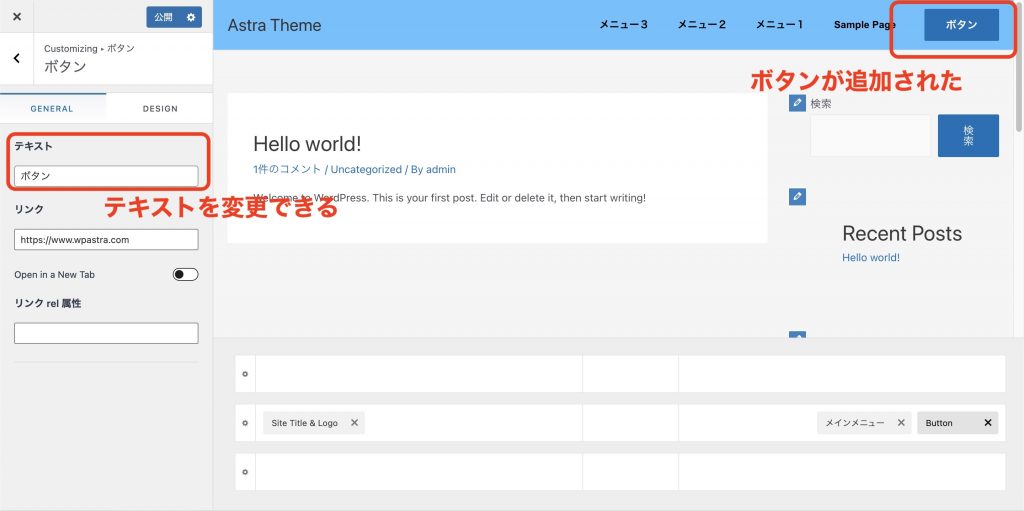
これでボタンがナビメニュー右側に追加されました。

あとは、テキストや背景色の変更は先程の要領と同じです。
Elementor無料版でヘッダーを作成する方法まとめ
今回はElementor無料版でヘッダーを作成する方法について2通りの方法を解説しました。
- プラグイン「Elementor Header & Footer Builder」を使用する
- テーマ「Astra」のヘッダーブロックを使用する
ヘッダーデザインにこだわりたい方はプラグインを、シンプルなヘッダーで良い場合はAstraのテーマヘッダーで、と柔軟に使い分けるとよいかと思います。
今回は以上です。
