以下のような立体文字を作る方法を解説していきます↓

ブレンドツールを使った方法
まずはよく紹介されるブレンドツールで立体的に文字を見せる方法についてです。
テキストを2つ用意する
まずは立体にしたい文字を用意します。文字を用意したらそれをコピーして、最初の文字より背面に設置します。少しサイズを縮小させておくとわかりやすいので縮小させておきます。

ブレンドを作成する
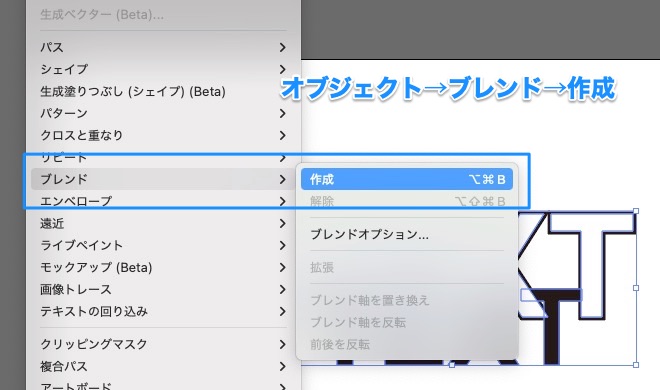
2つの文字を選択した状態で、オブジェクト→ブレンド→作成をクリックします。

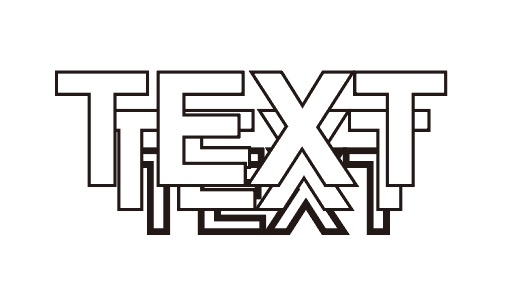
作成したら、以下のような表示になっていることがあります。この場合は「ブレンドオプション」からパターンを変更します。

ブレンドオプションは、「オブジェクト→ブレンド→ブレンドオプション」にあります。もしくは、ツールバーから「ブレンドツール」をダブルクリックすることでオプションを開くことができます。

間隔を「パターン数」、数値を40に増やしました。
仕上がりはこんな感じになりました。

位置を調整
背面の文字の位置を調整することで立体角度を調整することができます。

ブレンドツールの難点
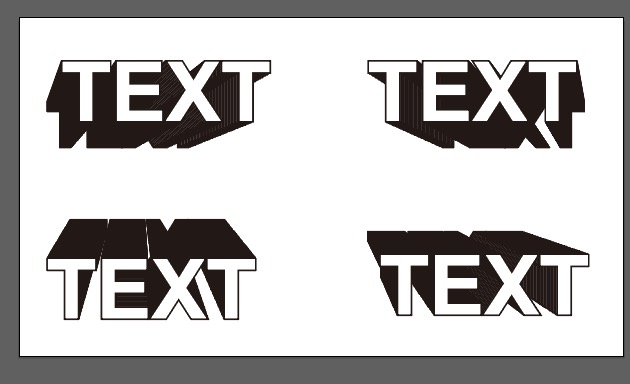
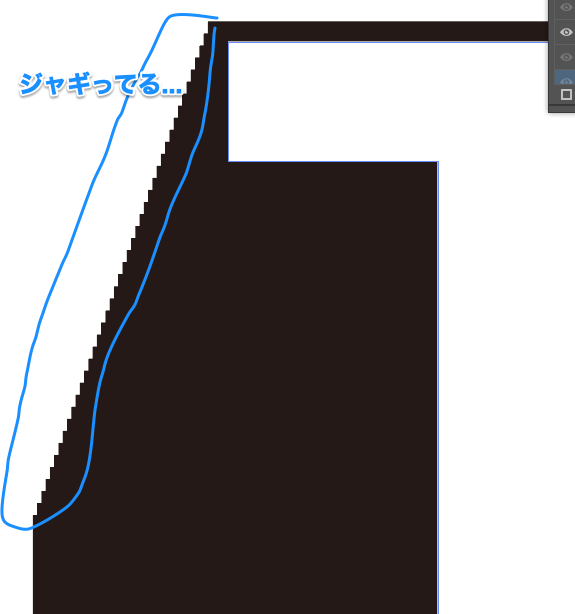
ブレンドツールで立体的な文字を作る際の難点は、以下のように角がジグザグになってしまうことです。

これはパターン数の数値を増やすことである程度解消はできますが、文字サイズや立体度によって毎度調整する必要がありそうです。
以下の記事・動画では、その解消法が書かれていたので詳しくはそちらをご覧ください。
ブレンドツールで残るギザギザは「アンカーポイントを削除」で綺麗にできます!#illustrator pic.twitter.com/FeHYtaGwpe
— タマケン | Design Spot (@DesignSpot_Jap) September 28, 2023
ブレンドツールで残るギザギザをどうやって直線化するのか問題 #Illustrator
ブレンドツールを使わない方法
ブレンドツール以外にも方法があります。そちらも解説します、
パスのオフセットを適用する
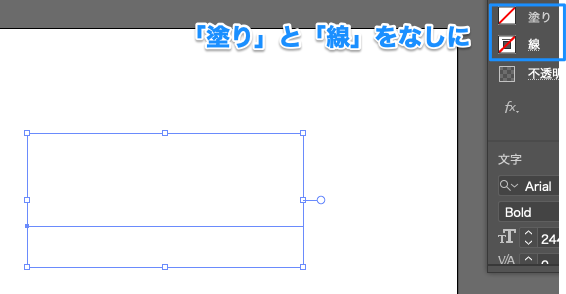
まずは同じようにテキストを用意します。テキストの塗り・線をなしにします。

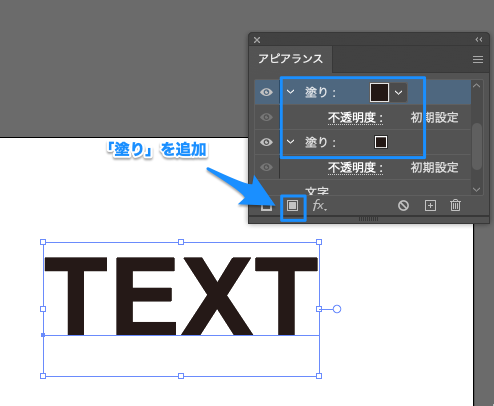
塗り・線をなしにしたらアピアランスパネルから、新規塗りを2つ追加します。

2つの塗りのうち、背面の塗りがフチ線になるので、前面の塗りを「白色」に変更します。
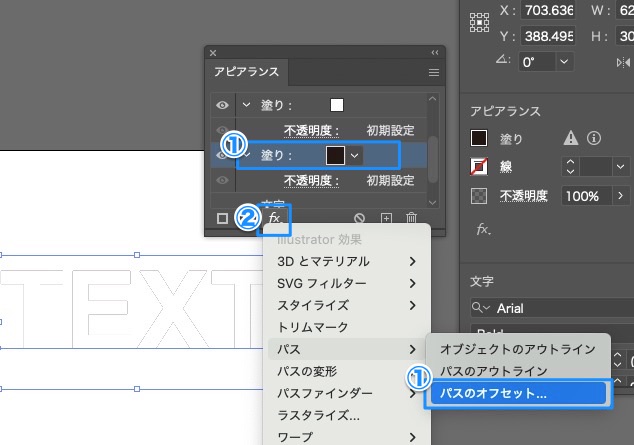
白色に変更したら、背面の塗りを選択した状態で、効果の適用をクリックし、「パスのオフセット」を適用します。

オフセットの値は適当に10px程度を指定します。
変形する
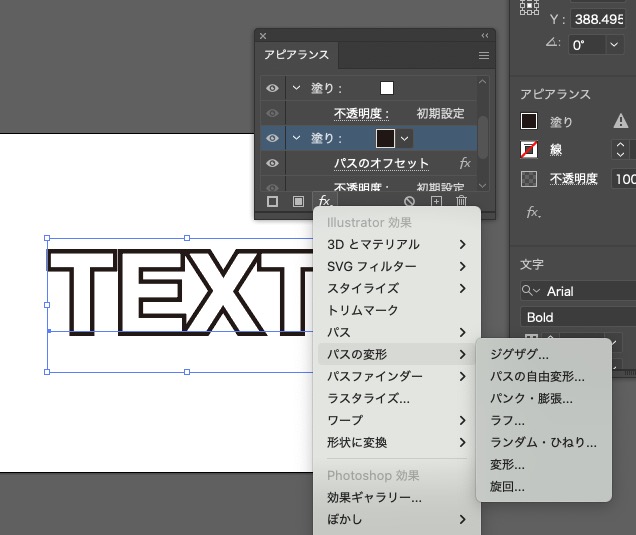
次にオフセットした塗りを変形させたいので、黒の塗りを選んだ状態で、
「効果の適用→パスの変形→変形」を選択します。

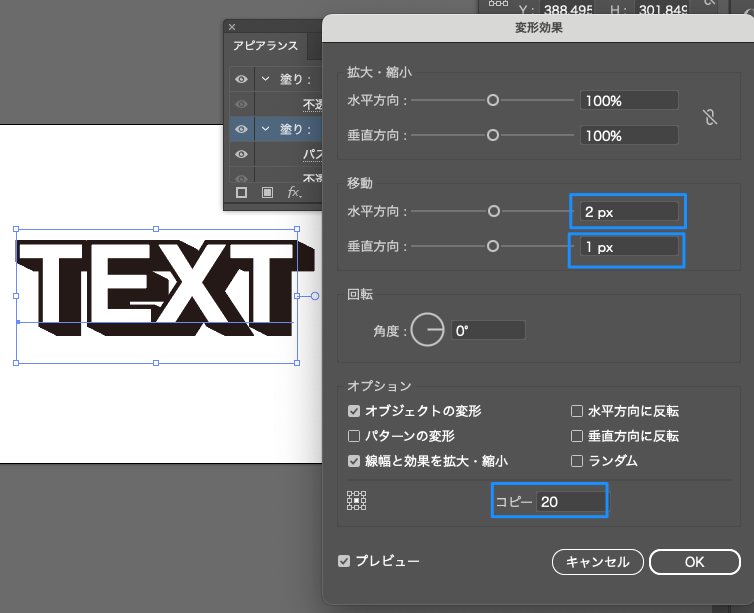
ダイアログから、水平方向に1px、垂直方向に2px、コピーを20にすると、立体的に黒フチが描かれます。

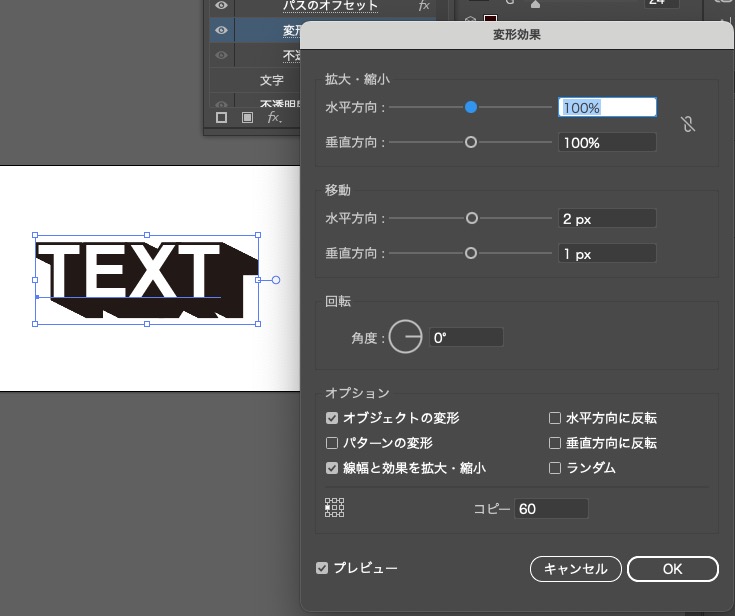
コピー数を増やせば、より立体的に見せることも可能です。

まとめ
以上、文字を立体的に見せる方法でした。ブレンドツールは手軽な一方で、調整がやや面倒だなという印象を受けました。
特にこだわりなければ2つ目の方法が個人的にはよいと思います。
