【初心者向け】Sass(SCSS)をコンパイルできる環境を作る方法【npm】

今回はSassをコンパイルできる開発環境を作る方法を解説します。
こちらの記事で紹介した方法ではSassのお試しとして、Live Sass Compilerを使ってSassをコンパイルしました。
しかし、Live Sass Compilerを使ったコンパイルは実務ではほぼ使いません。
**チームで開発を進めるときやWeb制作会社の現場では必ず「Sassをコンパイルできる開発環境」を準備します。
**
今回はその開発環境を作る方法を解説します。これからWeb制作会社に転職したい人や制作の現場でやっていきたい方には必修科目だと思うのでぜひ覚えて帰ってください。
前提:なぜLive Sass Compilerを使わないの?【Vscode使ってる人向け】
本題に入る前にちょっとだけ前置き。
これは主にコーディング初心者のための内容です。あるスクールなどではSassの練習としてVScodeの拡張機能である「Live Sass Compiler」などを使って課題を進めることがあります。
実務ではその方法はほとんど取らないと考えておいてください。
では、なぜLive Sass Compilerなどの便利なツールを使わないのか?「みんなVScode使ってるんだからわざわざ開発環境とか使わずにツールを使えばいいじゃーん!」と思うかもしれません。
結論、個人の環境に依存してしまうからです。
複数人で開発を進める場合は、利用するツールなどが個人の環境に依存しないことが第一条件です。たとえば、ある人はVscodeではなくAtomを使っているかもしれません。ある人はSassのコンパイルに独自の環境を利用しているかもしれません。
こういったことがあるため、なるべく個人の環境に依存しない、誰の環境で見ても同じ内容が再現できる開発環境が求められるんです。
Live Sass compilerは設定によって出力するフォルダが違ったり、動かないことがあります。なので他の人の環境で実行したらエラーが起きた、みたいなことが発生するんですよね。
これから紹介する方法は、開発者ならみなさん普段から使っているものです。誰の開発環境でも同じ内容が再現できます。
この方法が主流であることを初心者の方はぜひ覚えておいてください。
Liv Sass Compilerを使わずにSassをコンパイルする環境を作る方法
前置きが長くなりました。では早速コンパイルできる環境を作っていきまっす。全体の手順は下記です。
-
事前準備
-
npmで【Sass】パッケージをインストールする
-
コンパイルするためのコマンドを記述
たぶんNode.jsに触ったことがない人からしたら訳が分からなくなりそうですが、1個ずつきちんと解説します。
手順1:事前準備
Node.jsをインストールする
まず、開発環境をつくるためにNode.jsというものをインストールする必要があります。
Node.jsとは?
Node.jsは自身のパソコン上で実行できるJavascript実行環境です。
…多分意味わからないと思いますが大丈夫です。**「開発環境をつくるために必要なんだな」くらいの理解でOKです。**Node.jsについてわかりやすい記事があったので気になる方は下記参照。
Node.jsとはなにか?なぜみんな使っているのか? - Qiita
Node.jsは公式サイトからインストールできます。下記サイトから手順に従ってインストールしてください。

自分のOSに合わせてクリックしてください。インストールしたらインストールファイルを実行してインストールします。以降は画面の指示に従ってインストールしていきます。
あとはきちんとインストールできたか確認しましょう。ターミナルを開いて下記のコマンドを打ってください。
node -v
そうしたらNode.jsのバージョンが表示されるはずです

きちんとバージョンが表示されたらインストールは無事完了です。
プロジェクトフォルダを準備する
次に今回のプロジェクトフォルダを作ります。名前は何でもいいです。フォルダの中にはsrc/style.scssをつくっておきます。この記事ではディレクトリ構成を下記の形で進めます。
sass-practice(プロジェクトフォルダ名)
L src
L style.scss
L index.html(任意)
手順2:npmで「Sass」パッケージをインストールする
次にnpmパッケージをインストールします。
まず、ターミナル上で下記を入力し実行します。
npm init -y
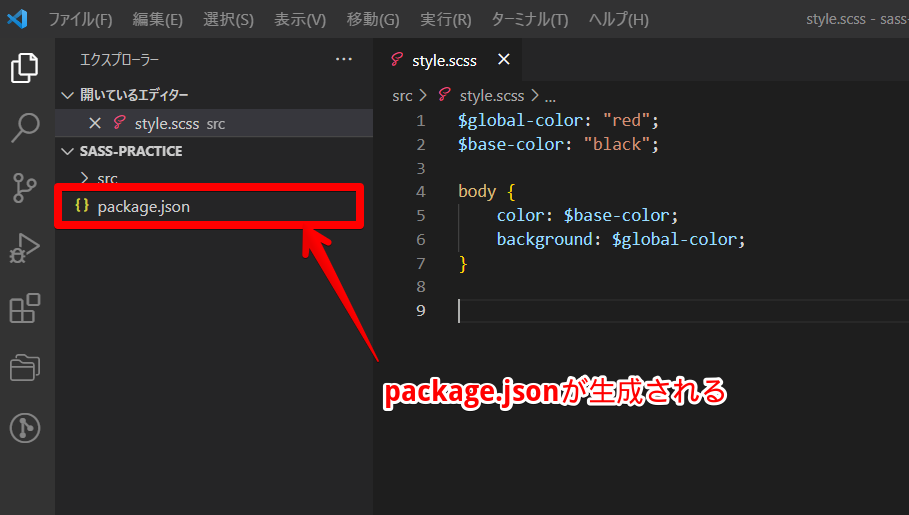
そうするとpackage.jsonというファイルがフォルダ内に作られたと思います。

次に、Sassを使うためのパッケージをインストールします。
ターミナル上で下記コマンドを実行してください。
npm install --save-dev sass
そうすると、フォルダ内に、node_modulesとpackage-lock.jsonが生成されます。
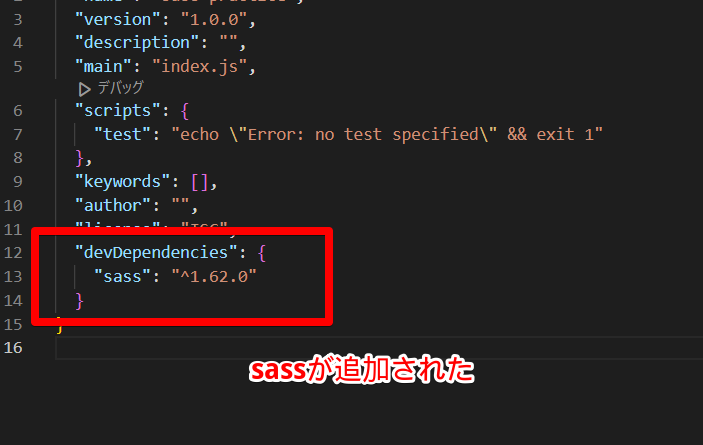
package.jsonを開き、「devDependencies」を確認するとsassが入っているはず。

インストールしたパッケージはこのようにpackage.jsonから確認できます。
手順3:コンパイルするためのコマンドを記述
ここまでで下準備はOKです。実際にSassをコンパイルしていきます。
まずインストールしたパッケージを使うにはコマンドラインから操作する必要があります。
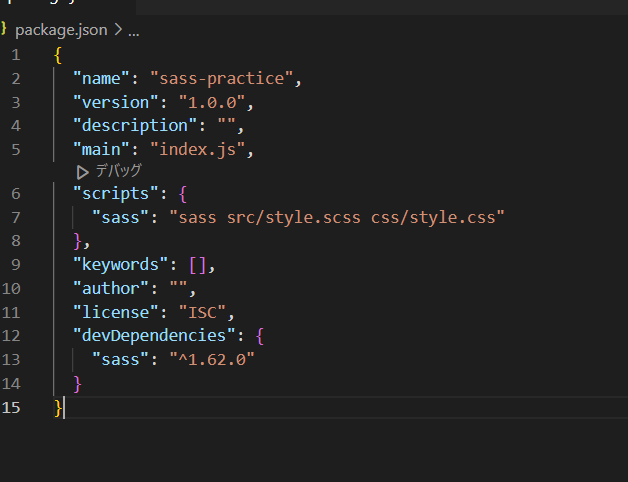
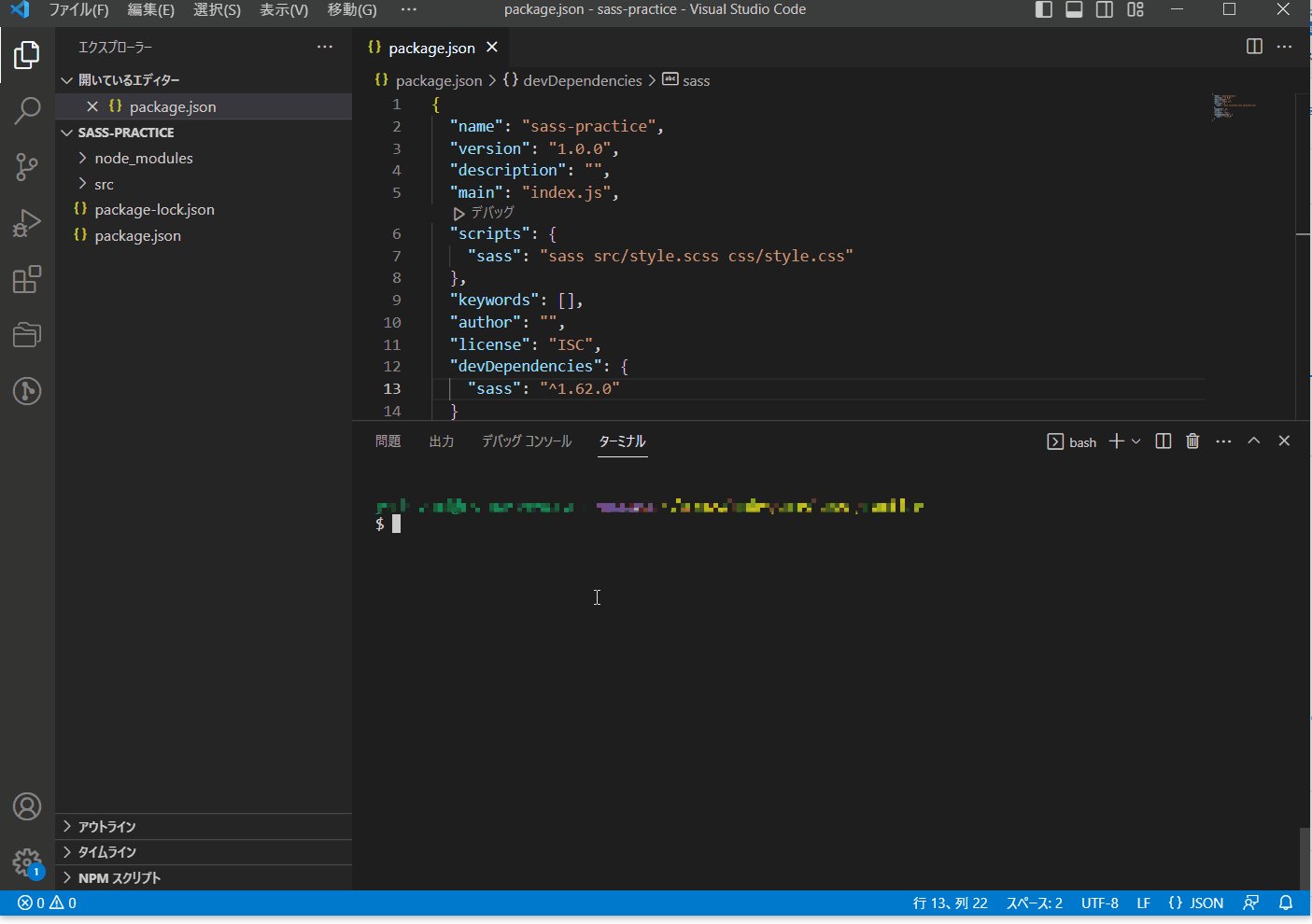
package.jsonを開いて、scriptsの{}内にパッケージを実行させるコマンドを書きます。下記をscriptsのところに置き換えてコピペしてください。
"scripts": {
"sass": "sass src/style.scss css/style.css"
},

コピペできたらとりあえず一回動かしてみましょう。
npm run sass
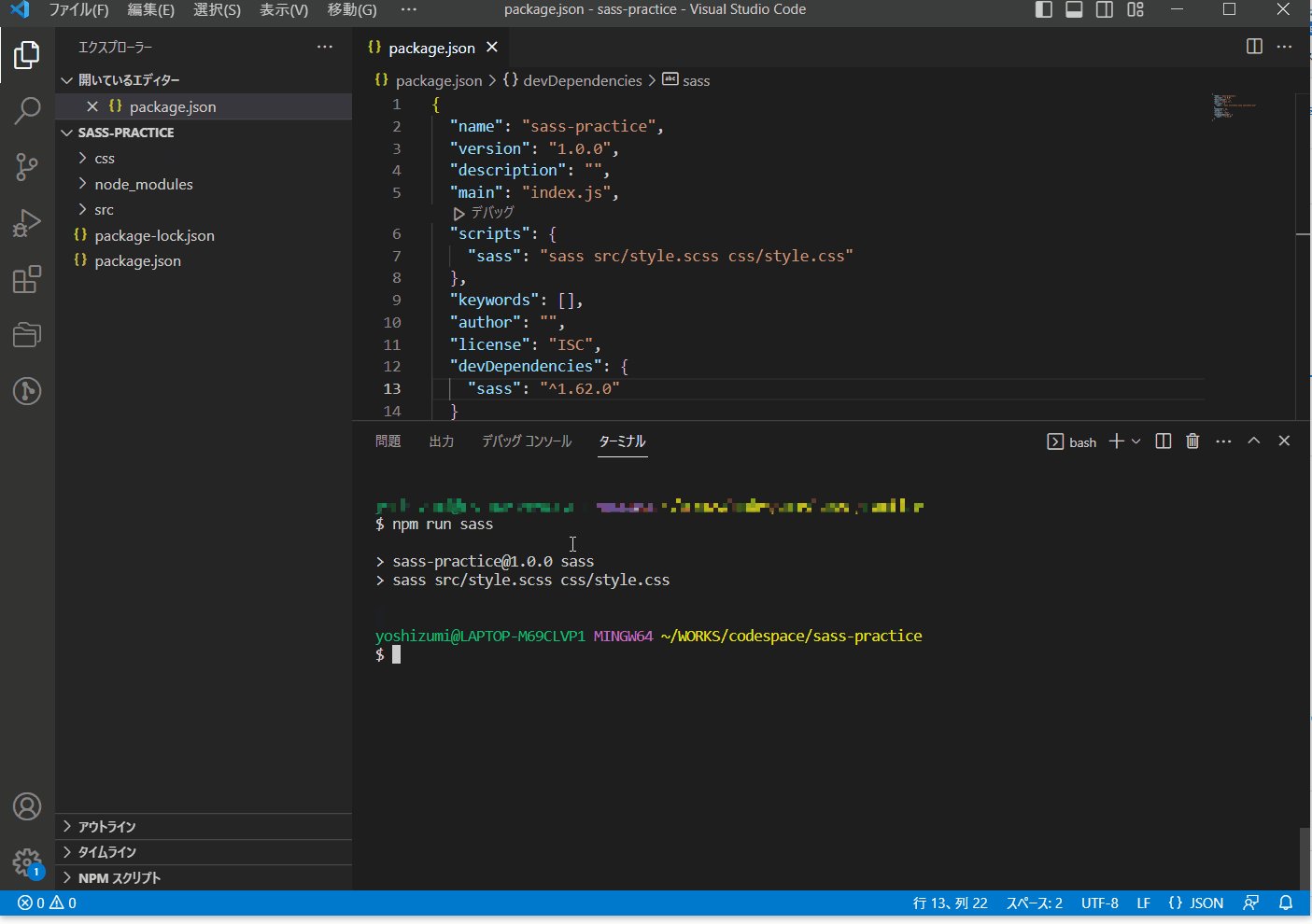
上記コマンドをターミナル上で実行してみてください。実行するとコンパイルされることがわかると思います。

package.json内のscriptsにコマンドを追加しましたね。追加したコマンドはインストールしたSassのコンパイルコマンドです。
**Sassコマンドの構文
**
Sassの構文は以下の通り。
sass [対象のSCSSファイルパス] [出力するファイル指定]
上記を実行することで、SCSSファイルのコンパイルができます。
ちなみにオプションとかはいろいろあるので、どこかのタイミングでまとめようと思います。
このように、npmパッケージを使うときはscripts内にコマンドを入れて、npm run **** と動かすのが基本的です。詳しくは以下の記事が参考になります。
Node.jsユーザーなら押さえておきたいnpm-scriptsのタスク実行方法まとめ - ICS MEDIAICS
まとめ
Sassのコンパイル環境を作る方法を解説していきました。何度も言いますが、実際の現場では本記事で紹介した方法が主流です。
これから制作会社への転職を考えている人やコーダーとしてやっていきたい人はぜひおぼえておくと良いと思います!
それでは!