Swiperで左右の画像が見切れたスライダーの作り方が知りたい。
本記事では、Swiperで左右の画像が見切れたスライダーの作り方を解説します。
3分で解説します!
完成イメージ
See the Pen Untitled by yoshizumi1102 (@yoshizumi1102) on CodePen.
こんな感じのスライダーを作ります。では早速解説していきます!
Swiperを読み込む
まずはSwiperを読み込みます。CDNが用意されているので下記を
内で読み込みましょう!<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
<!-- JS -->
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
スライダーを作成する
では、スライダーの元を作っていきます。
HTML
<div class="container">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://source.unsplash.com/bIhpiQA009k"></div>
<div class="swiper-slide"><img src="https://source.unsplash.com/mTlkCunU2wg"></div>
<div class="swiper-slide"><img src="https://source.unsplash.com/ZgIk5ADpRjU"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
※スライドの枚数や画像パスは環境に応じて変更してください!
CSS
CSSは基本的なスタイルしかあてないので、基本お好みでどうぞ!
/*CSSリセット*/
body {
margin: 0;
}
img {
max-width: 100%;
max-height: 100%;
}
.swiper-slide img {
width: 100%;
height: auto;
}
Javascript
const swiper = new Swiper('.swiper-container', {
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next'
}
});
Swiperが動作するように設定し、矢印のナビゲーションを追加しています。
Javascriptにオプションを加える
ここからが本記事のポイントです。左右の画像が見切れるようにJavascriptにオプションを加えましょう。
Javascript
const swiper = new Swiper('.swiper', {
slidesPerView: 2,
centeredSlides: true,
spaceBetween: 20, // お好みで
loop: true,
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next'
}
});
追加したオプションは以下です。
| オプション | 説明 |
|---|---|
| slidesPerView | 画面に表示するスライドの枚数 |
| centeredSlides | trueにすることで1枚目のスライドを中央に表示する |
| spaceBetween | スライド間の間隔 |
| loop | スライドをループさせる |
動く仕組み
これでなぜ動くのか解説していきます。
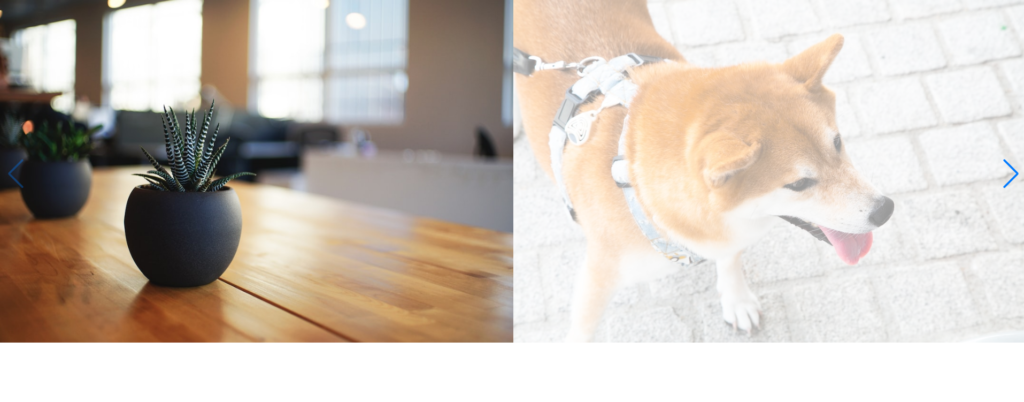
まず、SlidesPerViewで2を設定することで画面には2枚のスライドが表示されます。

SlidesPerViewのみを設定した場合
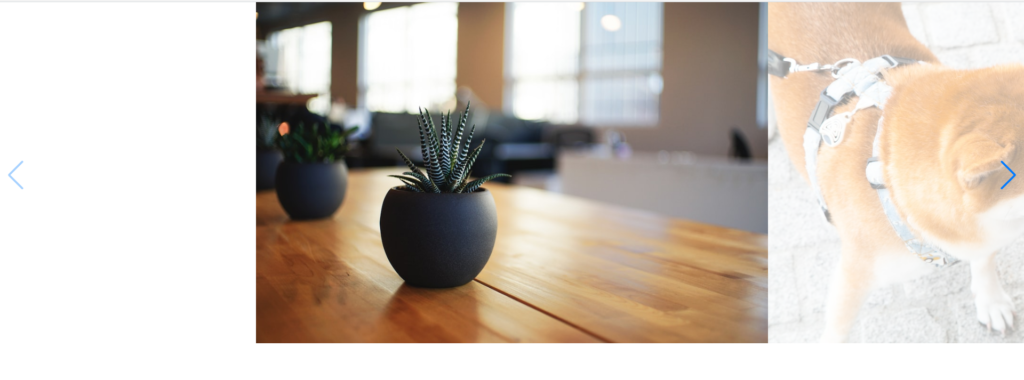
次にcenteredslidesをtrueに設定していることで、1枚目の画像は必ず中央に配置されるようになります。

centeredSlidesを設定した場合
1枚目の画像が中央に寄り、2枚目の画像は途切れるようになりました。ただし、これだと左がスカスカになるので、loopを設定し前にも後ろにも常にスライドがあるように設定します。

spaceBetweenはお好みでつけてください。特に影響はありません!
というわけで、以上が動く仕組みとなります。
まとめ
特に難しいことはしていないので、やはりSwiperは素晴らしい!!
今回作ったスライダーはWeb制作でありがちなUIなので、実装時に本記事が参考になったらうれしいです!
