Webサイト制作の現場では、webpackというツールが使われています。この記事ではwebpackの概要から使い方まで初心者向けに、サクッと解説していきます。制作会社では、コーディングの際にwebpackを使うことが多いので身に着けておくと強い武器になりますよ。
というわけでいってみよー
webpackってなんぞや
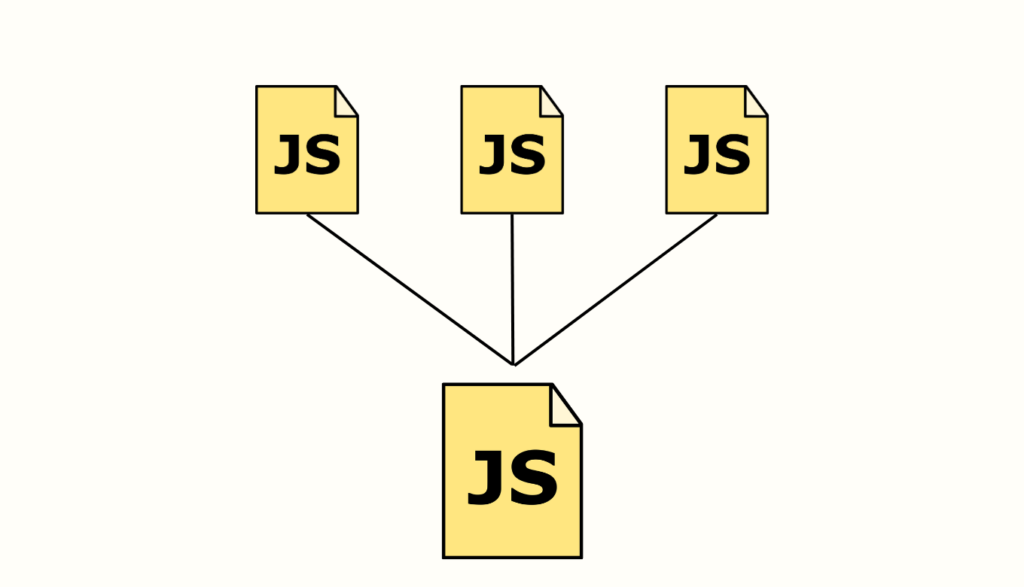
webpack(うぇぶぱっく)は、JavascriptやCSS、画像などのサイトを構成する要素を1つのファイルにまとめてくれるツールです。
モジュール=機能
バンドル=束ねる、複数のものを一つにまとめたもの
モジュールバンドラー=機能を一つにまとめる
もう少し具体的に説明します。Javascriptを例にして考えてみましょう
結論:複数のファイルをひとつにまとめてくれるツールです

実際のコーディング時にはJavascriptファイルを分けて、ファイルごとに機能を分けて作ったりします。そうしたときに各ファイルを別々に読み込ませなければいけません。
下のような感じになりますね。

しかしこうした読み込ませ方は、読み込ませる順番を間違えると正常に動作しなかったり、通信回数が増えてサイトパフォーマンス的によろしくありません。
1つのファイルで全て書けばいいのでは?
では、1つのファイルで全て書けばいいのでは?と思うかもですが、保守性の低下を招くため基本はファイルを分割します。
そこでwebpackの登場です。
webpackを使えば、複数のJSファイルも1つのJSファイルとして吐き出してくれます。
とりあえずwebpackを使ってみる
色々説明してきましたが、とりあえずwebpackを使ってみましょう。実際ににやった方が理解できると思います。
以下は、webpackを使う一連の流れです。
- node.jsをインストールする
- プロジェクトフォルダを準備する
- webpackをnpmインストール
- jsファイルに記述
- 呪文を唱える
Node.jsをインストールする
webpackを使うためには、Node.jsが必要です。まだインストールしていない方は、下記記事が参考になると思うので手順に従ってインストールしてください。
Windowsの人向け
Macの人向け
すでにインストール済の方はこの手順はスキップしてください。
プロジェクトフォルダを準備する
練習用のプロジェクトフォルダを準備します。ディレクトリ構成は下記を参考に作ってみてください。
webpack_demo
L src
L index.js
L hello.js
webpackをインストール
vscodeでプロジェクトフォルダを開きます。次にターミナルを開いて、下記コードをコピペしてください。
npm init -y
これでpackage.jsonがフォルダ内にできたはず
次に、下記コードでwebpackをインストールします。
npm install -D webpack webpack-cli
これでnode_modulesフォルダとpackage-lock.jsonがフォルダ内に作られたはずです。
jsファイルにコードをコピペ
用意している各ファイルに下記コードをコピペしてください。
hello.js
export function hello() {
console.log('こんにちは!');
}
index.js
import { hello } from "./hello";
hello();
ちょっとだけ説明すると、hello.jsの関数をindex.jsで読み込ませています。import exportの記述に見慣れない人もいるかもしれませんがこれはJavascript ES6の書き方です。

「import exportなんてものがあるのならwebpackをなぜ使うんだ?」
と過去の私が思ってたので、余談ですがちょい触れます。これは
厳密には、import/exportを使用してもモダンブラウザならwebpackなどで処理(トランスパイル)しなくても動作します。ただし古いブラウザ(昔のIE11など)では動きません。それから動かすにはちょっとした工夫が必要です。また、現在の現場では、このようにwebpackなどのツールを使わずにimport/exportだけでファイル管理するというのはたぶんないと思います。まあとりあえず、「import/exportはトランスパイル系のツールありき」と覚えておいたらいいと思います。詳しく知りたい方は下記が参考になるはずです。
参考:ES Modules入門 JavaScriptでモジュールを使う時代
呪文を唱える(コマンドを入力)
ターミナルで、下記コードを実行してみてください。
npx webpack
**すると、distフォルダが生成され、中にmain.jsが作られているはずです。**呪文を唱えたことで1つにまとまったJavascriptファイルが生成されました。コードを見てみると、下のような感じになっていると思います。

このファイルが動作しているのか確認してみます。
distフォルダ内に、htmlファイルを作り、jsファイルを読み込ませてブラウザで表示させてみてください。
コピペ用コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webpackの練習だお</title>
<script src="./main.js"></script>
</head>
<body>
<h1>webpackの練習だお</h1>
</body>
</html>
検証ツールを開いて、「こんにちは」が出力されていればOKです。

検証ツールでコンソールを開く
と、こんな感じでwebpackを使えば複数のファイルもひとつにまとめて管理ができる!というわけです。すばらしいですね。
まとめ
というわけで、初心者のためのwebpackの使い方でした。今回は普通に出力しただけですがもっと便利な機能があるので次回以降解説していきます。
制作会社でのコーディングには、webpackを使ったケースが多いので使い方を把握しておくと「やるやん」ってなるかもです。
それでは!
