XDで固定ヘッダーを作成する方法【応用方法もセットで解説】

XDでスクロール中も追従するヘッダーを作成したいです
本記事ではこんな方に向けて、Adobe XDでスクロールに固定できるヘッダーの作成方法を紹介します。
やり方はすんごい簡単なので、ササッと解説していきますね。
XDでスクロール中も追従するヘッダーを作成する
早速下記の手順に沿ってやっていきましょう。事前に任意のXDファイルを用意しておいてください。
固定したいヘッダーを作成

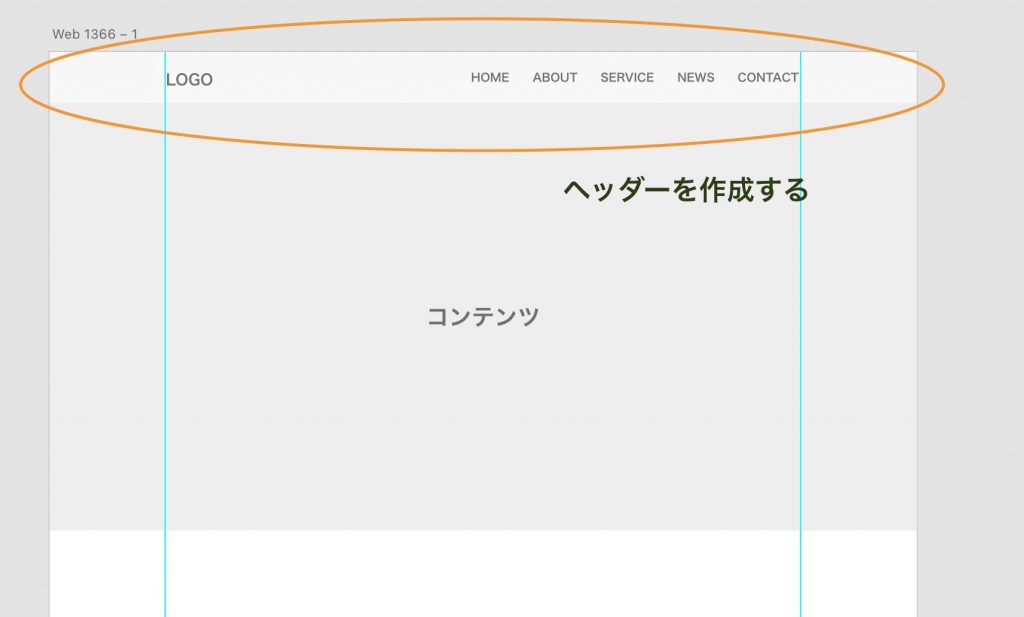
まずは固定したいヘッダーを作成しましょう。ヘッダーを作成できたら、全てまとめてグループ化しておきます。
ヘッダーは最前面にしておく
固定ヘッダーは最前面に設定しておきましょう。でないとスクロール時に他要素の下に回ります。
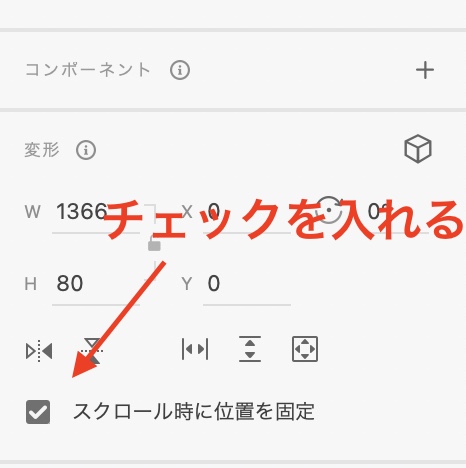
「スクロール時に位置を固定」のチェックボックスにチェック

ヘッダーを選択状態にして、画面右サイドバーにある「スクロール時に位置を固定」のチェックボックスにチェックを入れます。
これだけ!!

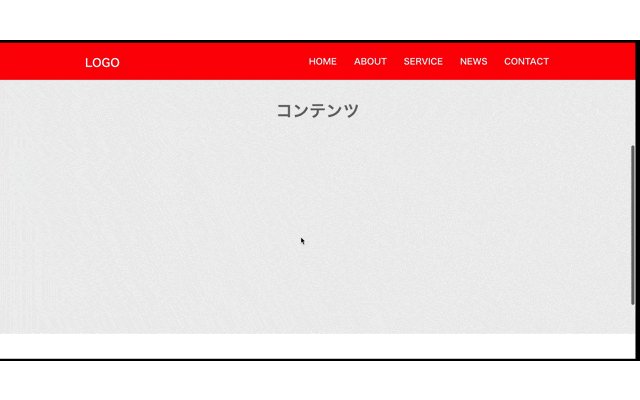
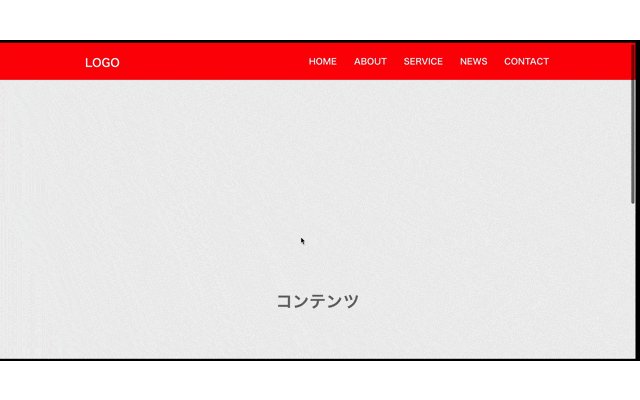
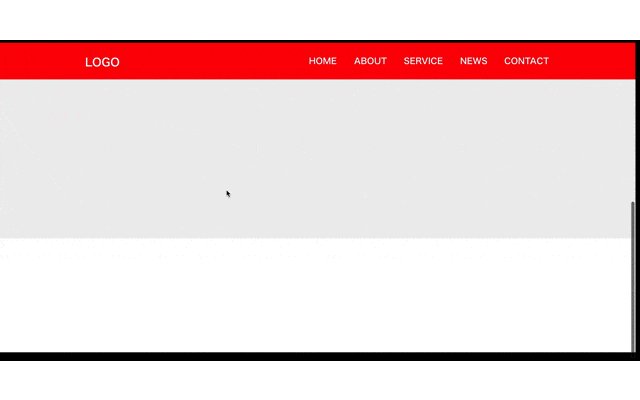
ヘッダーはわかりやすくするため赤色に変更しました。
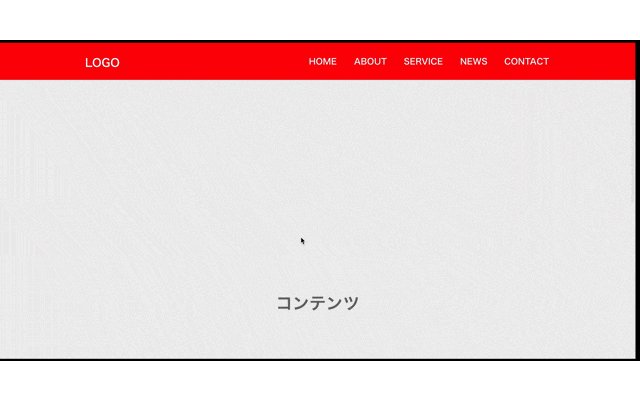
プレビューで確認してみるとこんな感じでヘッダーが固定されているのがわかるかと思います。
応用編:ファーストビューとスクロール中のヘッダーを置き換えたい場合

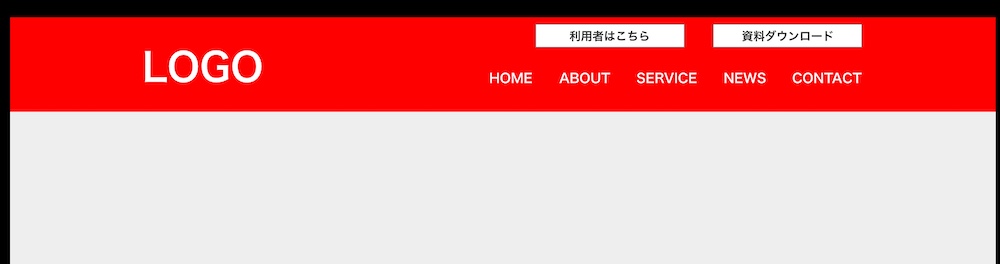
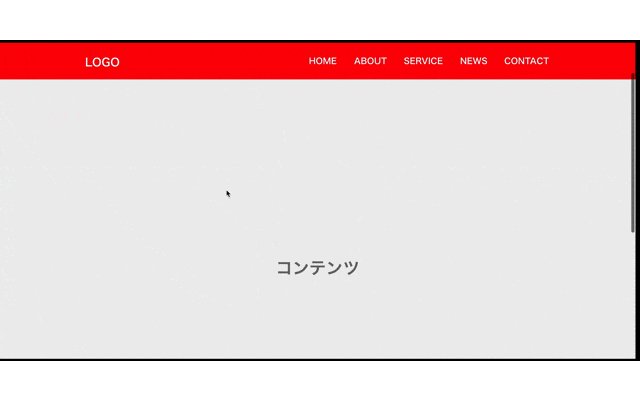
たまに↑のようなでっかいヘッダーってあると思うんですが、これを固定で動かすとでかすぎるので、もう1個スクロール用のヘッダーを用意することがあります。
それすらもXDで再現してしまおうということで、やっていきましょうっ!
固定用のヘッダーとファーストビュー表示用のヘッダーを作成
というわけで、ヘッダーを2つ用意します。ひとつは固定用、もう一つは最初だけ表示する用、ですね。
作ったら、例に倣ってどちらもグループ化しておきましょう。そしてポイントはレイヤーの重ね順です。
ファーストビュー表示用のヘッダーを最前面、固定ヘッダーはその下になるようにしましょう。
- FV表示ヘッダー
- 固定ヘッダー
- コンテンツ
この並び順です。
固定ヘッダーだけチェックボックスを追加
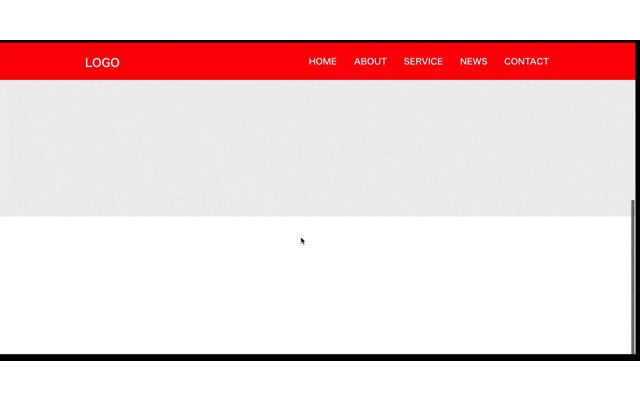
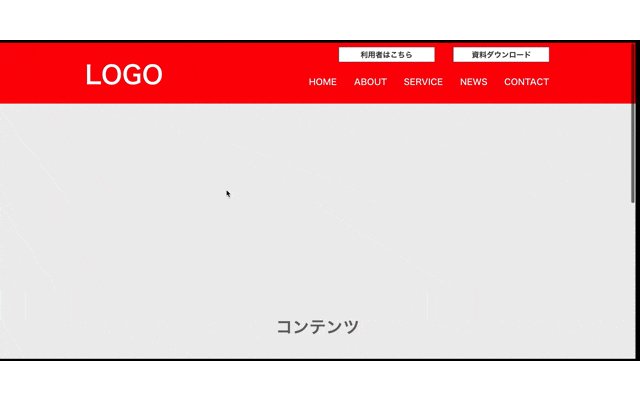
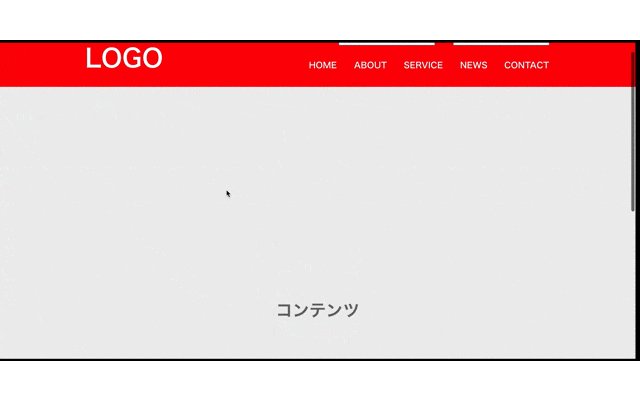
あとは先程と同じように固定ヘッダーだけチェックボックスを入れて完成です。イメージはこんな感じ。

【まとめ】XDでヘッダーを固定するにはチェックボックスをONにするだけ
というわけで、XDで固定ヘッダーを作成する方法をご紹介しました。メチャクチャ簡単でしたね。
XDでWebにほぼ近いデザインを再現できればクライアントも幸せ、自分もハッピーです。ぜひぜひ使いこなしてみては。
それではっ!

